개인 프로젝트 회원등록 페이지 프론트 작업을 하는데
select 태그 option 태그 디자인이 마음에 들지 않아 커스텀 방법을 찾았으나..
플러그인으로 제어하는 방법밖에는 없다는 사실을 알게 되었다.
https://jqueryniceselect.hernansartorio.com/
jQuery Nice Select
Usage 1. Include jQuery and the plugin. 2. Include the plugin styles, either the compiled CSS... ...or, ideally, import the SASS source (if you use SASS) in your main stylesheet for easier customization. @import 'nice-select'; // Or 'nice-select-prefixed'.
jqueryniceselect.hernansartorio.com
그런데 찾은 플러그인이 대중적으로 이용하는 것 같지도 않고
이 콘텐츠 하나 때문에 새로운 플러그인을 연결하고 쓰는 것은 원하지 않았다.
js나 jQuery만으로 해당 기능을 구현할 수 있는 다른 방법이 없을까 찾아보던 중,
네이버 회원가입창에 내가 구현하고자하는 기능이 동일하게 존재했고
select 태그가 아닌 div태그, li 구조 내에 button 태그로 구현되어 있다는 것을 알게 되었다!!


나중에 button 태그 안의 값을 어떤 식으로 java로 가져갈지는 알 수 없었지만
이 구조로 구현이 가능하다는 것을 알았으니 디자인 입히고 나중에 어떻게든 되겠지 ~ 하는 생각으로
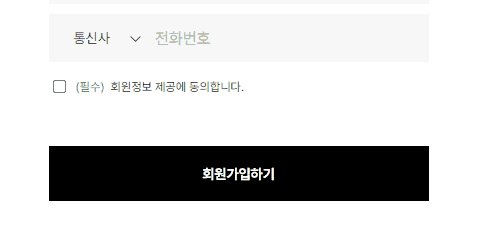
해당 사이트를 참고해 비슷한 구조로 디자인을 구현했다 ... 🙄

<section class="input_area">
<div>
<!-- checked 되있는 option 태그 역할을 할 button 태그 -->
<button type="button" aria-expanded="false" class="toggle_btn">
통신사
</button>
<!-- 하위 option 태그 영역 -->
<ul class="telecom_area">
<li>
<button type="button" name="userTelecom" class="option_btn" value="kt">KT</button>
</li>
<li>
<button type="button" name="userTelecom" class="option_btn" value="skt">SKT</button>
</li>
<li>
<button type="button" name="userTelecom" class="option_btn" value="lg">LG</button>
</li>
</ul>
</div>
<!-- 전화번호 입력 영역 -->
<input type="text" placeholder="전화번호"
onfocus="this.placeholder=''"
onblur="this.placeholder='전화번호'"
oninput="hypenTel(this)" maxlength="13"
name="userTel">
</section>
html 과 css로 디자인 구현은 쉬웠다! 그런데 select 태그와 option 태그로 구현할 때 자동으로 제공해주는 토글 기능이 이런식으로 만들게 되면 제공되지 않는다..
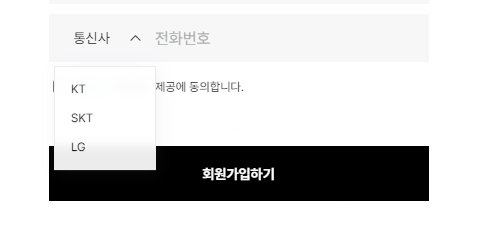
select 태그처럼 select 영역을 클릭하면 하위의 option 메뉴가 나타나야 하고
하위 option 메뉴를 클릭하면 통신사라고 적혀져 있는 부분이 클릭한 메뉴의 내용으로 바뀌어야 한다.
가장 쉽게 구현할 수 있는 방법을 찾다가
aria-expended 라는 속성을 알게 되어, aria-expended 속성을 이용해 통신사 버튼을 클릭했을 때 kt, skt, lg 하위 메뉴가 보이도록 jQuery를 이용해 구현 완료했다. ( 참고 사이트였던 네이버도 이 속성을 이용해 구현되어 있었다.)
<button type="button" aria-expanded="false" class="toggle_btn">
통신사
</button>
// TELECOM 영역 토글
$(".toggle_btn").click(function(e) {
$(this).toggleClass("on");
e.stopPropagation();
if ($(this).attr("aria-expanded")) {
$(this).attr("aria-expanded", "false");
$(this).siblings('.telecom_area').css({'display':'none'});
} else {
$(this).attr("aria-expanded", "true");
$(this).siblings('.telecom_area').css({'display':'flex'});
}
})
통신사 버튼 요소에 aria-expanded 속성을 추가하고 기본 value를 false로 설정한 후 if문을 이용해 클릭했을 때 값을 true로 변경하며 옵션 영역의 css를 변경해주는 식으로 코드를 작성했다.
그런데 여기에서 한가지 문제가 발생했다.
기본 value를 false로 설정했지만 $(this).attr("aria-expanded")는 계속 true로 나오고 있었다.
attr 메소드를 이용해 aria-expanded의 속성값을 반환했으나 attr 메소드 자체가 value를 문자형태로 변환해 반환하기 때문에 false가 boolean 형이 아닌 문자 'false'로 반환되었고 그래서 계속 출력했을 때 true로 나오고 있었던 것!
반환 데이터가 문자열 true인지 검증하면 되겠다라 생각해서
$(this).attr("aria-expanded") === "true" 로 조건식을 바꿔 해결하게 되었다 😃
// .toggle_btn(통신사 버튼) 클릭시 실행
$(".toggle_btn").click(function(e) {
// 클릭한 통신사 버튼에 on 클래스가 있다면 제거, 없다면 추가 (화살표 제어용 식별자)
$(this).toggleClass("on");
// 하위 메뉴를 클릭했을 때 이벤트 핸들러 실행 멈춤
e.stopPropagation();
// 클릭한 버튼 요소의 aria-expanded 속성 값 비교
if ($(this).attr("aria-expanded") === "true") {
$(this).attr("aria-expanded", "false");
$(this).siblings('.telecom_area').css({'display':'none'});
} else {
$(this).attr("aria-expanded", "true");
$(this).siblings('.telecom_area').css({'display':'flex'});
}
})

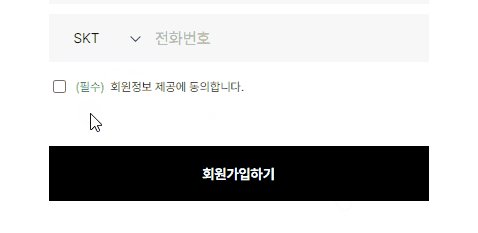
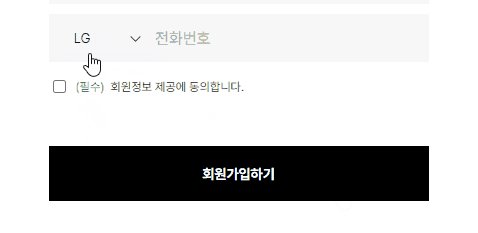
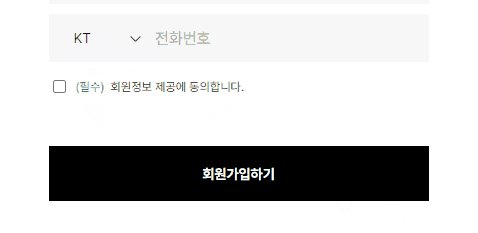
여기에서 하위의 메뉴를 클릭하면 통신사라는 텍스트 요소가 클릭한 메뉴의 내용으로 교체되어야 한다.
예를 들면 하위 메뉴 KT를 클릭하면 하위 메뉴 영역이 사라지고 통신사라고 적혀져 있는 부분이 내가 클릭한 KT로 내용이 수정되어야 한다. 이 기능도 select와 option 태그를 이용한다면 기본으로 제공될 기능이었으나...
button 태그 구조로 구현했기 때문에 jQuery로 따로 구현해야 했다. 😑
// 하위 옵션 메뉴 클릭시 실행
$(".option_btn").on("click",function(){
// 변수 btn_text를 선언하고 클릭한 메뉴의 text 요소를 대입
let btn_text = $(this).text();
// 통신사 메뉴의 텍스트 내용을 변수 btn_text로 대체
$('.toggle_btn').text(btn_text);
// 메뉴 내용이 바뀌고 하위 메뉴를 다시 close 하기 위한 코드
$(".toggle_btn").attr("aria-expanded", "false");
$('.toggle_btn').removeClass('on');
$(".toggle_btn").siblings('.telecom_area').css({'display':'none'});
})

이렇게 프론트 작업을 마무리하고 jsp로 입력 값을 가져오는 작업을 진행했다.
input 태그나 select 태그를 이용한 일반적인 작업 방법이었다면 submit 버튼을 클릭했을 때 서버로 제출되어request.getParameter 메소드에 name 속성 값을 인수로 넣어주면 간단히 가져올 수 있었지만, button 요소는 submit으로 값이 자동으로 전송되지 않기 때문에 추가적인 작업을 진행해줘야 했다.
해결 방법은 hidden 타입의 input 태그를 하나 넣고
버튼 요소를 클릭할때마다 클릭한 버튼 요소의 value 값을 input의 value 값으로 대입해 submit해주는 방법이었다.
<input type="hidden" class="user_telecom_input" name="userTelecom">
// 통신사 button value 값 input 코드
$(".option_btn").on("click",function(){
// 변수 value를 선언하고 클릭한 버튼의 value 값을 대입
var value = $(this).val();
// hidden 타입으로 넣은 input 요소의 value 값으로 변수 value 대입
$(".user_telecom_input").val(value);
})
클릭한 메뉴의 value가 hidden으로 숨겨둔 input으로 들어가고
submit 할 때에는 hidden 타입의 input의 value값이 전송될 것이다!
java에서는 hidden input의 name 값으로 파라미터를 가져오면 된다.
String userTelecom = request.getParameter("userTelecom"); // 통신사
